Das Burger-Menu gehört wohl zu den meist diskutierten Navigations- und Design-Elementen des modernen Webdesigns. Zunächst muss ich mögliche kulinarische Erwartungen enttäuschen: das Bild zeigt den Burger, um den es hier geht.
Zum Einsatz kommt das Burger-Menu auf unzähligen Websites und Apps, vor allem auf Smartphones und Tablets, teils sogar auf dem Desktop. Die zugrundeliegende Überlegung ist, auf kleinen Bildschirmen wertvollen Platz zu sparen, indem man die (ungeliebte) Navigation vom Bildschirm verbannt.
Die Vorteile des Burgers
Zweifelsohne sind die drei parallel ausgerichteten, horizontalen Striche eine Errungenschaft:
- Das schlichte Icon lässt sich problemlos in fast jedes Design übernehmen
- Das Icon bietet praktisch unbegrenzten Platz für Navigationsstrukturen
- Es wird wertvoller Platz auf kleinen Smartphone-Bildschirmen freigeschaufelt

Im so genannten „side drawer“ – dem Bereich, der beim Klick auf das Icon erscheint – ist nicht nur Platz für die Navigation, sondern auch für andere Elemente, die sonst im Header einer Website zu finden sind. Zum Beispiel Kontaktelemente, Login-Masken, Support-Links oder Suchfelder. Das ist natürlich für den Designer sehr komfortabel, da sich der Kopfbereich der mobilen Seite zugunsten der Gestaltung von kleinteiligen Elementen freihalten lässt. Zudem lässt dich auf diese Weise der so genannte „above the fold“-Bereich – der Bereich, den der User sieht, bevor er anfängt zu scrollen – für die Darstellung des Contents nutzen.

Design vs. Usability
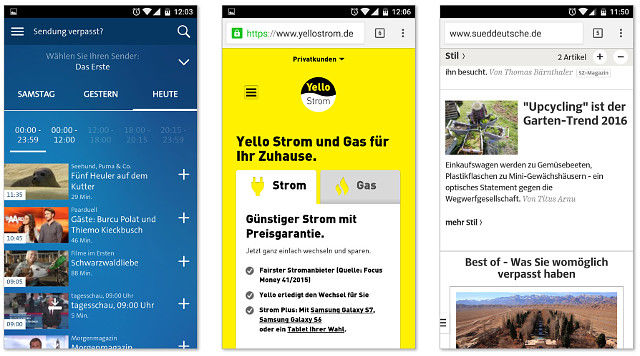
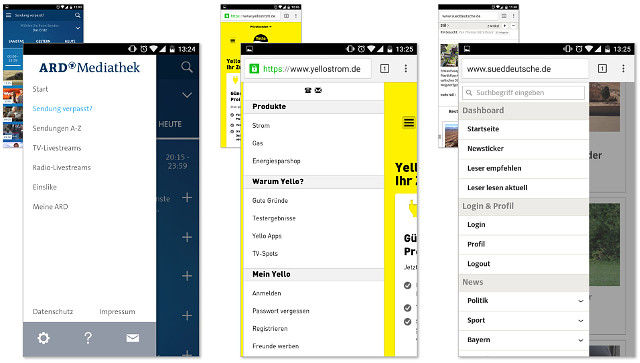
Während dieser „Trick“, die oft platzraubende Navigation zu verstecken, aus gestalterischer Sicht praktisch und komfortabel ist, stellt sie für den User eine große Hürde dar. Nutzt man etwa die ARD Mediathek-App, versteckt sich eine eher überschaubare Navigation im „side drawer“, die ohne weiteres sichtbar hätte integriert werden können.
„Design vs. #Usability – die Rolle des Navigations-Burgers im #Webdesign“
Klicken zum tweeten
Gut gemeint ist nicht gleich gut gemacht #1
Yello Strom macht es ähnlich, räumt dem sehr kleinen Menu-Icon aber unverhältnismäßig viel Platz ein. Zudem wird die Spartenunterteilung in Privatkunden, Geschäftskunden, etc. als einfacher Schriftzug über dem Logo eingesetzt und auch im side drawer nicht wiederholt. Nun sind einfache Text-Links erwiesenermaßen deutlich unauffälliger als Buttons oder Icons. Und auch im Web gilt: „Aus den Augen, aus dem Sinn“. Das könnte dazu führen, dass die Spartenauswahl gänzlich ignoriert wird.
Die Süddeutsche Zeitung geht mit ihrer mobilen Website noch einen Schritt weiter und schiebt das Menu-Icon von seiner gelernten Position weg, nach unten links auf den Bildschirm. Zudem verschwindet es halb vom Bildschirm, sodass ich kurz daran zweifelte, ob es überhaupt ein Menü gibt.
Das spricht gegen das Burger-Menu
- Das Icon wird zu oft nicht als Schaltfläche erkannt
- Der User muss einen unnötigen Klick machen, um die Navigation zu öffnen
- Die Funktion des Icons ist nicht über alle Zielgruppen bekannt
- Das Icon und dessen Positionierung kollidiert mit den Navigationsmustern mancher Geräte, besonders unter iOS
- Die Inhalte der Seite sind nicht auf den ersten Blick zu erfassen. Oft wird erst gescrollt und dann geklickt, was dem Nutzer den Weg zum eigentlichen Ziel erschwert
„Gutes #Webdesign berücksichtigt stets, was für den Nutzer wichtig ist“
Klicken zum tweeten
Gut gemeint ist nicht gleich gut gemacht #2
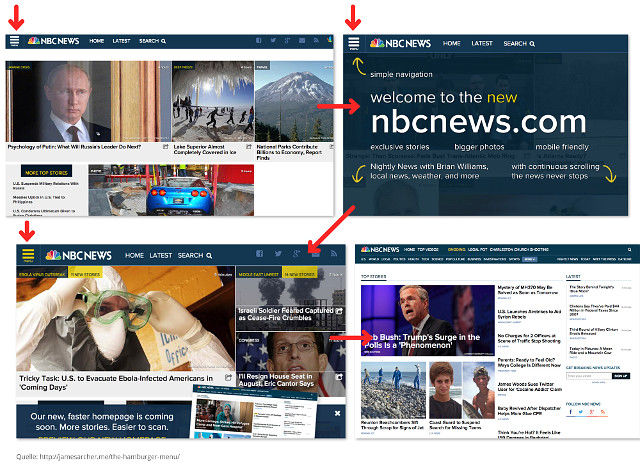
Ein Fall schlug besonders hohe Wellen, wenn auch schon 2014/15. Der amerikanische Fernseh-Sender NBC führte nach der Neugestaltung seiner News-Website in einem Mobile-first-Ansatz das Burger-Menu auch auf dem Desktop ein. In der Branche wurde der Ansatz hoch gelobt und als Zukunft des Web Designs gepriesen. Nach kurzer Zeit schien NBC aber aufzufallen, dass die User den Button links liegen ließen. Also führte man ein erklärendes Overlay ein, um die „Einfachheit“ der Navigation zu erklären. In einem letzten verzweifelten Versuch wurde das Icon gelb gefärbt, um die Aufmerksamkeit zu erhöhen. Kurz darauf ging man zurück zu einer klassischen Desktop-Navigation, die bis heute Bestand hat.

Auch andere, weniger prominente Beispiele belegen, dass der vermeintlich nutzerfreundliche Ansatz, die Navigation in den side drawer zu schieben, ein Trugschluss ist.
Gut gemeint und gut gemacht
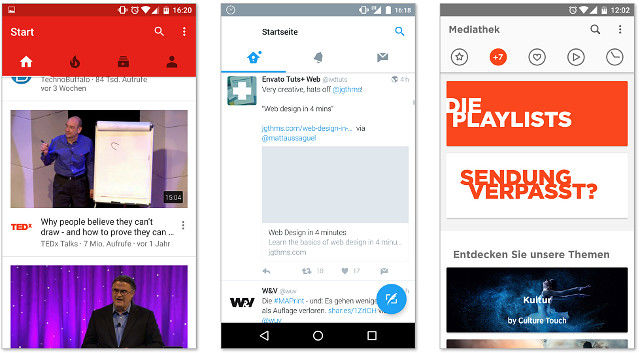
Wie es besser geht, zeigen beispielsweise die (teils ebenfalls zurückgeruderten) Fälle von YouTube, Twitter und dem TV-Sender arte, die für die Usability wichtige Navigationselemente im stets sichtbaren Bereich platziert haben:

Die Lösung erfordert natürlich etwas mehr, als stupides „zur Seite schieben“. Auch sieht man an YouTube und arte, dass man nicht komplett ohne Menü-Icon auskommen muss. Die wichtigsten Inhalts- und Navigationselemente sind nichtsdestotrotz immer im Blick.
Es gibt natürlich auch Fälle, in denen das Burger-Menu seine Daseinsberechtigung hat. Aber auch hier sollte man die bequeme Lösung kritisch durchleuchten. Muss es unbedingt das Burger-Icon sein? Ist das Wort „Menu“ nicht sinnvoller? Kann ich Navigationspunkte inhaltlich so gliedern, dass sie in eine vereinfachte Navigationstruktur á la YouTube/Twitter/arte passen? Was ist wichtig genug, um auch mobil immer sichtbar zu sein?
Um es abschließend mit den Worten von Luke Wroblewski, Product Director bei Google, zu sagen:
„Answering that question requires an understanding of what matters to your users and business. In other words, it requires good design.“